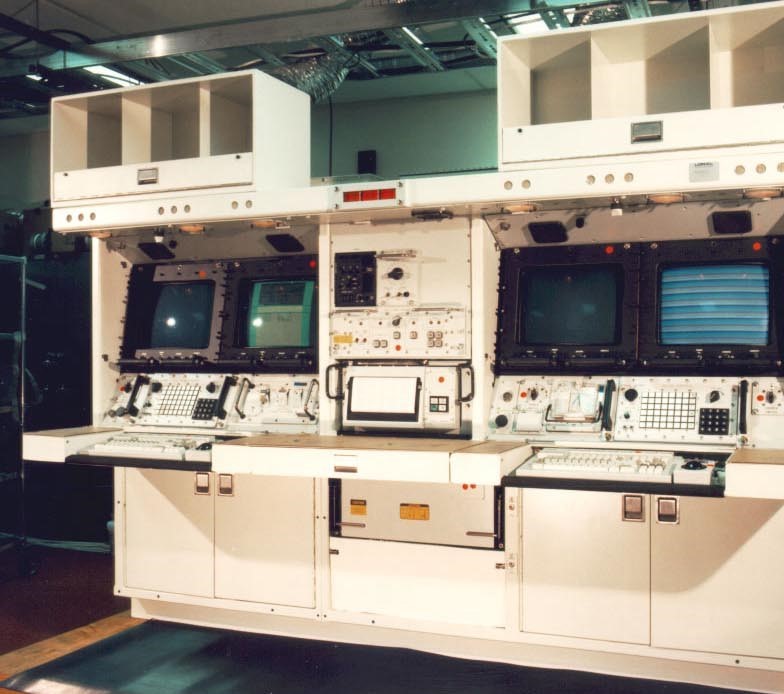
Rapid Execution and Combat Targeting (REACT): Armageddon with a Floppy disk and trackball! - Nuclear Companion: A nuclear guide to the cold war

Rapid Execution and Combat Targeting (REACT): Armageddon with a Floppy disk and trackball! - Nuclear Companion: A nuclear guide to the cold war

Rapid Execution and Combat Targeting (REACT): Armageddon with a Floppy disk and trackball! - Nuclear Companion: A nuclear guide to the cold war